Core Web Vitals
austin • September 30, 2022
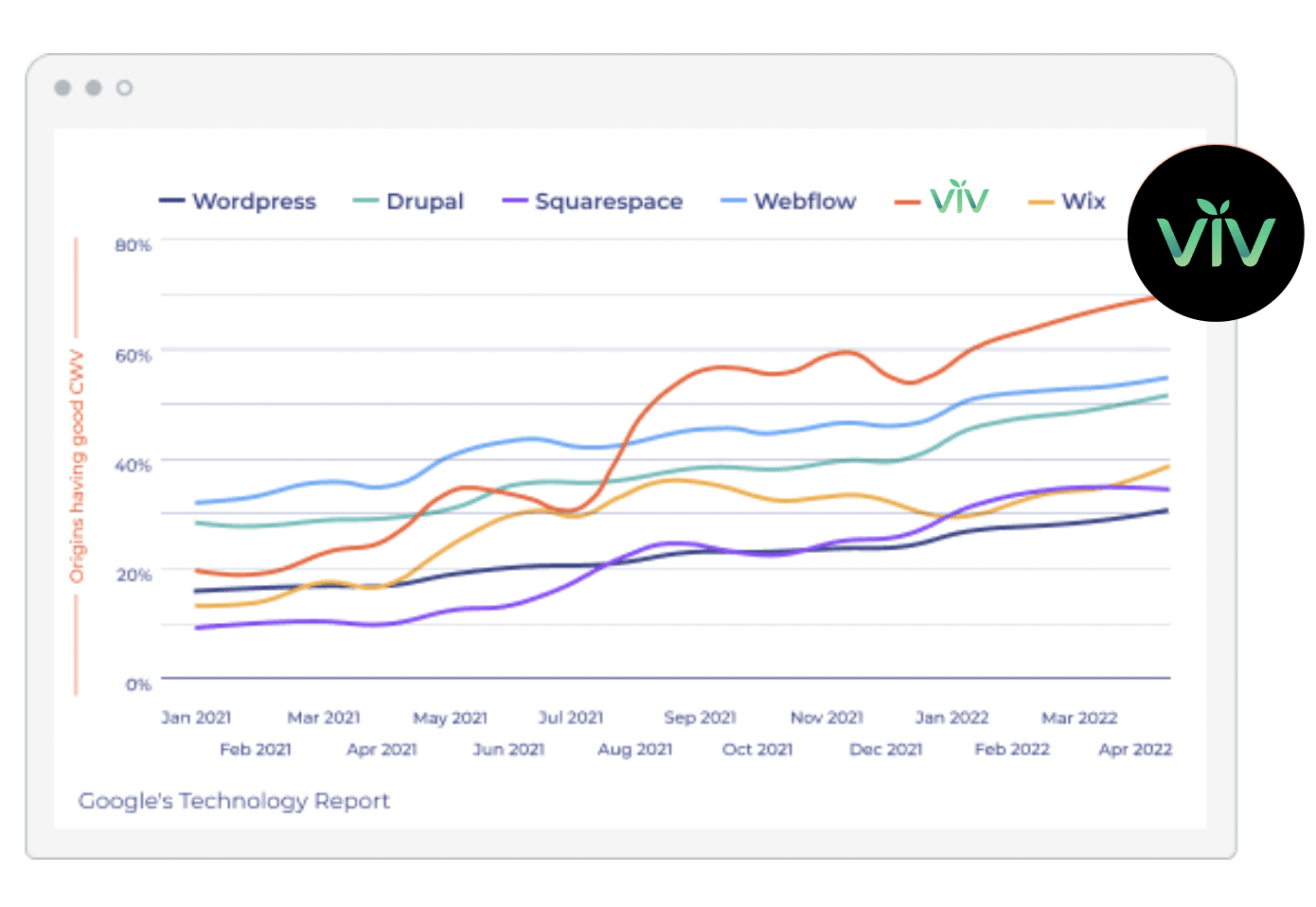
Leading the pack in Google's Core Web Vitals

** Graph by Google’s data studio. You’re looking at the performance curve of sites built with VIV VS other builders and how many of these sites pass the CWV test i.e. get a “Good” score on its 3 metrics.
VIV is still leading the way in Google’s Core Web Vitals, compared to other website building platforms. This is not a matter of chance. Since first introduced in May 2021, we have been working hard at maintaining high Core Web Vitals scores through constant platform optimizations.
What Exactly Are Core Web Vitals?
Google announced its Core Web Vitals algorithm update back in May 2020. The Core Web Vitals are three metrics that attempt to summarize the experience of loading a web page in a web browser and first interacting with it. The three metrics are:
Over the past few years, Google has used the unparalleled influence of its search algorithm to move the web in a more user-friendly direction. This is the reason metrics like mobile-friendliness and pagespeed are now included as ranking factors. In June, the search giant is poised to once again put its metaphorical shoulder to the wheel and push for better usability on all websites with its Core Web Vitals initiative.
VIV has been prepped for Core Web Vitals for months, working behind the scenes to ensure the sites built on our platform are ready — and you don’t have to do a thing.
Today, we’re very happy to report that, on average, more VIV sites receive “Good” scores for two of these key metrics — Largest Contentful Paint and First Input Delay — than other industry competitors based on data provided by the Google Chrome User Experience (CrUX) Report. VIV sites also showed strong results for the other Core Web Vital — Cumulative Layout Shift — with further improvement expected in the coming months.
HOW VIV SITES STACK UP AGAINST COMPETITORS
The majority of VIV websites consistently receive “Good” scores for all three Core Web Vitals. Additionally, a higher percentage of VIV websites receive “Good” scores for the two speed metrics — LCP and FID — than other industry competitors.
Largest Contentful Paint
VIV leads the pack in the percentage of sites built on its platform that receive “Good” LCP scores. According to the Google CrUX report, 72.90% of VIV websites receive a "Good” LCP score, solidly beating out Weebly, Wix and WordPress.
First Input Delay
More than 92% of VIV websites receive a “Good” FID score. This is higher than any other industry competitor.
Cumulative Layout Shift
As of today, 73.17% of VIV websites receive a “Good” score for Cumulative Layout Shift, up from 68.72% last month. Our team is dedicated to improving the scores of the sites built on our platform, and we expect to push that percentage even higher in the near future.
VIV is used by all kinds of best-in-class companies to provide modern, integrated websites to customers.
HOW VIV PREPARED WEBSITES FOR CORE WEB VITALS
To ensure sites built on our platform are ready for Google’s new metrics, VIV set up a dedicated team to continuously evaluate and improve the infrastructure that drives “Good” Core Web Vitals scores.
Below are brief summaries of the steps we have taken.
Optimizations for LCP
Render-blocking CSS and JavaScript
Image Size Optimization
Bulk Image Loading vs. Lazy Loading
Image File Type Optimization
CSS Loading Priorities
Background Image Slider Optimization
Optimizations for CLS
Image Layout Shifting
Loading Above-the-fold Fonts
Cookie Notification Placement
Photo Gallery Layout Shifting
Optimizations for Both LCP & CLS
Widgets with Images
VIV is still leading the way in Google’s Core Web Vitals, compared to other website building platforms. This is not a matter of chance. Since first introduced in May 2021, we have been working hard at maintaining high Core Web Vitals scores through constant platform optimizations.
What Exactly Are Core Web Vitals?
Google announced its Core Web Vitals algorithm update back in May 2020. The Core Web Vitals are three metrics that attempt to summarize the experience of loading a web page in a web browser and first interacting with it. The three metrics are:
- Largest Contentful Paint (LCP) — measures page speed by using the loading time of the largest object above the fold as a proxy for overall speed. Anything under 2.5 seconds is a good score.
- First Input Delay (FID) — measures the interactivity of a web page by checking how long it takes from a user’s first interaction with a page until the browser responds. Anything less than 100 milliseconds is a good score.
- Cumulative Layout Shift (CLS) — measures the visual stability of a web page by gauging the degree to which page components move around while the page loads. Anything under 0.1 is a good score.
Over the past few years, Google has used the unparalleled influence of its search algorithm to move the web in a more user-friendly direction. This is the reason metrics like mobile-friendliness and pagespeed are now included as ranking factors. In June, the search giant is poised to once again put its metaphorical shoulder to the wheel and push for better usability on all websites with its Core Web Vitals initiative.
VIV has been prepped for Core Web Vitals for months, working behind the scenes to ensure the sites built on our platform are ready — and you don’t have to do a thing.
Today, we’re very happy to report that, on average, more VIV sites receive “Good” scores for two of these key metrics — Largest Contentful Paint and First Input Delay — than other industry competitors based on data provided by the Google Chrome User Experience (CrUX) Report. VIV sites also showed strong results for the other Core Web Vital — Cumulative Layout Shift — with further improvement expected in the coming months.
HOW VIV SITES STACK UP AGAINST COMPETITORS
The majority of VIV websites consistently receive “Good” scores for all three Core Web Vitals. Additionally, a higher percentage of VIV websites receive “Good” scores for the two speed metrics — LCP and FID — than other industry competitors.
Largest Contentful Paint
VIV leads the pack in the percentage of sites built on its platform that receive “Good” LCP scores. According to the Google CrUX report, 72.90% of VIV websites receive a "Good” LCP score, solidly beating out Weebly, Wix and WordPress.
First Input Delay
More than 92% of VIV websites receive a “Good” FID score. This is higher than any other industry competitor.
Cumulative Layout Shift
As of today, 73.17% of VIV websites receive a “Good” score for Cumulative Layout Shift, up from 68.72% last month. Our team is dedicated to improving the scores of the sites built on our platform, and we expect to push that percentage even higher in the near future.
VIV is used by all kinds of best-in-class companies to provide modern, integrated websites to customers.
HOW VIV PREPARED WEBSITES FOR CORE WEB VITALS
To ensure sites built on our platform are ready for Google’s new metrics, VIV set up a dedicated team to continuously evaluate and improve the infrastructure that drives “Good” Core Web Vitals scores.
Below are brief summaries of the steps we have taken.
Optimizations for LCP
Render-blocking CSS and JavaScript
- Issue: Render-blocking CSS and JavaScript. It used to be that when a visitor landed on a VIV website, all of the site’s assets were downloaded in the <head> section. This is a blocking operation which halts the rendering process until all resources have been loaded — a potentially significant impediment to a good LCP score.
- Solution: Implement critical CSS. VIV automatically calculates the necessary CSS to render above-the-fold content. This CSS chunk is inlined in the head section and doesn't require any network calls. All other scripts and styles are moved down to the body end. This completely removes all render-blocking requests and provides a dramatic improvement to LCP.
Image Size Optimization
- Issue: Image sizes that are not optimized. Image files that are not properly optimized for the device they are being viewed on (e.g., mobile) will take a lot longer to load than they should and result in a poor LCP score.
- Solution: Resize and compress images. All images loaded to VIV go through an automatic, behind-the-scenes image resizing process using imagemagick. The proper image size is then served to the proper device type and container size. We also use lossy compression to reduce image file sizes. Lossy compression eliminates redundant data and can enable file size reduction by up to 80%. This optimization also applies to images that are included in custom widgets.
Bulk Image Loading vs. Lazy Loading
- Issue: Loading all images at once. Historically, all images (except in photo galleries) and widgets on VIV web pages were fully loaded when a visitor landed on a page. This meant that if a website had a lot of images or widgets, it could take a few extra moments to load — obviously, a problem for LCP.
- Solution: Lazy load images and widgets. Now all images and widgets at the top of a site (above the fold) are marked as “important.” All remaining images (marked as “unimportant”) are set to load after the page finishes loading or as they come into view while scrolling.
Image File Type Optimization
- Issue: Image file types are larger than required. JPG and PNG files are used across every type of browser, which makes them universally applicable. However, there are now more compressed file types that deliver images more efficiently.
- Solution: Serve WebP images when possible. VIV now converts uploaded images to the WebP format. WebP has about a 35% reduction in size as compared to JPGs, and has long been supported by Chrome with other browsers adding support all the time. We also ensure there are fallbacks in place for browsers that don’t support WebP yet.
CSS Loading Priorities
- Issue: CSS loading priorities. Browsers have to make many decisions about what type of content and resources to load and when. VIV automatically generates all of the required styles needed to load above-the-fold content, so we already know which resources do not need to load first.
- Solution: CSS loading priorities hints. VIV gives browsers hints about which resources they should prioritize when downloading page content. This helps browsers focus on the required content and resources for faster page loading.
Background Image Slider Optimization
- Issue: Background slider image loading. Background image sliders can be big and heavy to load, especially when there are multiple images that take up the same space on a web page. Previously, VIV loaded all background images of a background image slider at the same time.
- Solution: Optimize background image slider loading. VIV prioritizes loading the first image in the Image Slider, and then lazy-loads the other images, improving how quickly the first image loads.
Optimizations for CLS
Image Layout Shifting
- Issue: Image layout shifting. Image loading is the biggest cause of layout shifting on the web, because browsers have no way of knowing the dimensions/size of an image before it's fully downloaded. So, once an image is actually downloaded, browsers load and shift all content around it.
- Solution: Add image width & height. VIV automatically identifies the width and height of an image (even inside custom images), and sets these attributes on the image HTML tag, which allows browsers to reserve the right amount of space while the image downloads. It’s important to note that setting height and width does not make an image non-responsive. Instead, browsers use the image’s width/height attributes for calculating its aspect ratio so images automatically take up the correct space.
Loading Above-the-fold Fonts
- Issue: Loading above-the-fold fonts. Nearly every website today includes some form of custom fonts, usually from Google’s huge Font Library. Fonts are often big and heavy, and browsers usually first load a system font, such Arial, Georgia, Sans, etc. Once the custom font is done loading, the browser adds the custom font, something which causes the font to jump on the website, and has a negative impact on the visitor’s experience.
- Solution: Embed fonts. VIV automatically detects which custom fonts are used in above-the-fold content on each page, downloads that font, and embeds it directly into the HTML of the page (up to a max size of 50kb). This means browsers don’t need to go and fetch the custom font and can display it immediately.
Cookie Notification Placement
- Issue: Cookie notification placement. In the past, cookie notifications were displayed above the header with an animation, pushing all the content down. This resulted in CLS.
- Solution: Place cookie notifications at the bottom of pages. We changed our cookie notification to be positioned at the bottom of the viewport and be displayed as an overlay. It uses CSS animations which are not considered as layout shifts.
Photo Gallery Layout Shifting
- Issue: Photo gallery layout shifting. Photo galleries with lots of images can vary in height due to the lazy loading. Many galleries change their height while scrolling as the default behavior. Also, photo gallery widgets load dynamically based on their settings.
- Solution: Set min-height. VIV sets the min-height CSS property of the photo gallery to reserve space on the page for loading the photo gallery. This prevents content below the gallery from being pushed down as the images load, something which would cause the layout to shift.
Optimizations for Both LCP & CLS
Widgets with Images
- Issue: Widget image sizing. Many widgets, especially those built using the Widget Builder, feature images. Previously, these images were not sized to the correct screen size and did not automatically have width/height dimensions added to them.
- Solution: Optimize images in widgets. The image width/height improvements described above are now implemented for images within widgets too.
Businesses are done waiting. They're tired of juggling dozens of vendors, manually updating scattered systems, and watching opportunities slip through the cracks of outdated digital infrastructure. That's why VIV's momentum has exploded nationwide in 2025. Companies aren't just asking for prettier websites anymore. They're demanding platforms that actually run their operations. In the first half of this year alone, we've seen record number of go-lives for businesses looking to replace outdated websites and scattered vendors. These businesses have moved beyond asking for basic digital presence. They're demanding platforms that help them operate, scale, and convert at the speed their markets require. Beyond Pretty Pictures Take our current rollout with a major brand: 90 websites rebuilt, hundreds of physical locations updated, and everything centralized into one system. The old way involved over 40 disconnected vendors creating chaos across 5,000+ business listings on Google, Apple, and Bing. The result wasn't just cleaner design. It was complete control. Real-time updates across every platform. Zero vendor finger-pointing. Customer trust restored. This shift isn't just about design. It's about control, speed, and function. VIV has become the partner of choice for companies who want more than surface-level marketing. They want systems that actually move their business forward. Across this project, we replaced more than 40 disconnected vendors and corrected over 5,000 listings across platforms like Google, Apple, and Bing. That effort gave the client 100 percent control of their business info in real time, reducing errors and restoring customer trust. This is what happens when you move from digital presence to digital operations. Speed as a Feature Traditional web projects drag on for months. VIV's 45-day sprint model flips that script. Projects move from signed to live in weeks, not quarters. Cross-functional teams work in parallel with design, listings, optimization, and paid media all moving simultaneously. No handoffs. No delays. These sprints are led by cross-functional teams focused on execution, not handoffs. Website design, listings sync, performance optimization, and paid media setup all happen in parallel. No more waiting for one department to finish before the next can start. Recent launches prove the point. A national ag product manufacturer now integrates real-time inventory with their online store, allowing for live product availability and automated order routing to vendors. A retail partner launched a dropshipping store with over 40,000 SKUs, fully connected to the supplier's backend. We're also working with a billion-dollar brand to consolidate and clean up their digital presence across five separate websites, creating one unified platform for easier management, improved visibility, and scalable infrastructure. Another multi-location group is transitioning to VIV's platform to centralize operations, rebuild 90 websites, and manage listings across hundreds of locations. Meanwhile, paid media pilots are launching in key markets to gather performance data, validate messaging, and guide phased national rollout strategies. What's Really Driving This Business owners are getting blunt about what they need. The feedback is consistent across industries, and it's reshaping how we think about digital infrastructure. "We don't want another brochure website. We need booking, payments, reporting. Tools that actually make us money." "Managing multiple vendors is killing our speed. We need everything in one place." "Six-month timelines don't work anymore. Our competitors are moving too fast." Business owners are no longer satisfied with a nice-looking homepage. They want their websites to handle booking, payments, forms, and reporting. Multi-location brands are centralizing operations so they can move faster and scale with less friction. Fragmented tools and long timelines have become dealbreakers. The 45-day sprint model solves both problems at once. The Bottom Line This isn't about web design. It's about replacing systems that slow you down with platforms that accelerate growth. We're talking about replacing slow systems with platforms that can actually drive revenue, improve efficiency, and support growth at the pace modern businesses require. If you're currently juggling vendors, waiting weeks for simple updates, or manually connecting tools that should talk to each other, you know there has to be a better way. If your current setup involves juggling vendors, waiting weeks for updates, or manually patching together solutions, VIV offers that better way. Get in touch and see what a modern digital system can do for your business.

So, you're thinking about selling online—maybe you're a small shop with a few products, or perhaps you’re managing a larger operation with thousands of SKUs. Either way, taking your store online is one of the most exciting and rewarding steps you can take in today’s market. The opportunities are endless, but so are the challenges, especially if you're new to e-commerce or looking to grow fast. That's where we come in. At VIV, we specialize in helping businesses of all sizes launch and scale their online stores. Whether you're just starting out or you’re ready to manage tens of thousands of SKUs, VIV can guide you every step of the way. Let’s dive into what selling online could look like for you and how we can make it happen! Why Every Retailer Should Consider Selling Online There’s no denying it: shopping online has become the norm. Customers want convenience, and businesses that adapt quickly can capitalize on this huge shift. Here are a few reasons why selling online is essential: Reach Customers Anytime, Anywhere: No longer are you restricted by store hours or location. With an online store, you can make sales 24/7, and reach customers all over the world if you choose. Adaptability: With online sales, you can respond faster to market demands, introduce new products quickly, and pivot your offerings to match trends and customer preferences. Data-Driven Growth: Unlike traditional retail, online sales give you direct access to customer data and insights. This data can drive everything from marketing strategies to inventory decisions. So, whether you’re a boutique owner or managing a larger retail chain, there’s no question that going online can take your business to new heights. And at VIV, we’re here to make sure that transition is as seamless as possible. How to Get Started: Choosing the Right E-Commerce Platform Starting an online store begins with choosing the right platform. Maybe you’re new to e-commerce or feeling a bit overwhelmed by all the options. From Shopify to WooCommerce, each platform has its own strengths. But here’s the thing: we’ll help you choose the best fit based on your unique needs. For Small Stores: If you’re a boutique or local shop with a smaller inventory, we can set you up with a platform that’s affordable, easy to use, and fully customizable. For Expanding Businesses: For those ready to scale, we offer solutions that can support tens of thousands of SKUs with robust features like inventory management, customer insights, and advanced analytics. Our team at VIV not only helps you pick the right platform but also ensures your store is optimized to grow alongside your business. Building Your Store: How VIV Helps You Stand Out You want an online store that’s not only functional but also visually appealing and user-friendly. With VIV, you get a design that reflects your brand and draws in your customers. Here’s a look at what we do: Custom Design that Speaks Your Brand’s Language: Your store should feel like an extension of your physical space—or, if you’re online-only, like a cohesive and inviting experience. We’ll work with you to create a layout and design that customers will love and remember. Mobile Optimization: A huge portion of online shopping happens on mobile devices. Our team ensures that your site looks amazing and performs perfectly, no matter the device. Smooth Customer Experience (CX): Nobody likes a clunky shopping experience. We design your site with the customer journey in mind, from smooth navigation to quick-loading pages and hassle-free checkout. And don’t worry about all those tech details—we handle that so you can focus on running your business. Managing Inventory and Orders (Yes, Even with Thousands of Products) Inventory management can get tricky as you grow, especially if you have a lot of SKUs. We get it; keeping track of stock levels, updating product details, and managing orders can be a lot. But with VIV, it doesn’t have to be. Integrated Inventory Systems: We connect your online store with advanced inventory management systems, so your stock levels are always accurate. Automated Product Updates: Have hundreds or even thousands of products? We can set up systems to automate updates, saving you time and minimizing errors. Seamless Order Management: From cart to doorstep, we streamline the order process to keep things running smoothly. With VIV, managing even the most complex inventories becomes effortless, giving you more time to focus on growing your business. Growing Your Sales with Smart Marketing Strategies Launching an online store is only the beginning—you want people to find it, right? VIV doesn’t just help you build a store; we also offer marketing strategies tailored to drive traffic and boost sales. SEO Optimization: We optimize every page of your site to improve search rankings and get you seen by more potential customers. Social Media Integration: Reaching people where they already spend time online is key. We’ll help you connect your store with social platforms to maximize reach and engagement. Email Marketing: Keep customers coming back with automated email campaigns that highlight new arrivals, special promotions, and more. With VIV’s marketing expertise, your store will stay top-of-mind for customers, driving both new and repeat sales. Scaling Up: Moving from a Small Store to a Retail Powerhouse Many small businesses start with a modest inventory, but with the right tools and strategies, there’s no limit to how big your online store can grow. When you’re ready to scale, VIV has the resources to take you from a few products to tens of thousands without skipping a beat. Advanced Platform Upgrades: As you grow, we can integrate your store with enterprise-level platforms that support high-volume sales and complex product catalogs. Streamlined Operations: From automating product updates to optimizing customer service, we’ll help you scale without the growing pains. Ongoing Support and Optimization: Our team doesn’t just build your store and walk away. We provide continuous support to fine-tune and improve your e-commerce site as your business grows. Whether you’re aiming to become a well-known brand or simply want to make online shopping easy for your local customers, VIV can help you scale smoothly and sustainably. Partnering with VIV: A Customized, Stress-Free E-Commerce Solution Let’s face it—building and running an online store is a lot of work, especially if you’re managing it all on your own. With VIV, you don’t have to. We offer a comprehensive suite of services to make your e-commerce journey easier: Personalized Consulting: We take the time to understand your business and goals to build a store that’s a perfect fit for you. All-in-One Service Package: From web design and platform selection to inventory management and marketing, we handle it all. You get a one-stop solution for everything e-commerce. Ongoing Support and Growth: Launching your store is just the beginning. We’re here to support you as you grow, offering ongoing optimization and marketing strategies to keep sales strong. With VIV by your side, you’re not just setting up a store—you’re setting up a foundation for success. Ready to Take the Leap? If you’re ready to go from brick-and-mortar or boutique online to a full-scale e-commerce operation, VIV can help. We’ve supported countless businesses in launching, growing, and scaling their online stores with success. And we’d love to help you do the same. Whether you’re selling just a few unique items or managing a massive inventory, VIV’s expertise and tailored solutions can make selling online both easy and profitable. Get in touch with us today at builtbyviv.com to learn more about how we can turn your e-commerce dreams into reality. Let’s Build Your Online Store Together Launching an online store is a big step, but you don’t have to do it alone. At VIV, we’re passionate about helping businesses like yours succeed in the online world. From strategy to design, inventory to marketing, our team has got you covered every step of the way. Let's build something great together—one sale at a time. Ready to get started? Reach out to us at builtbyviv.com and let’s make your e-commerce journey a success story.

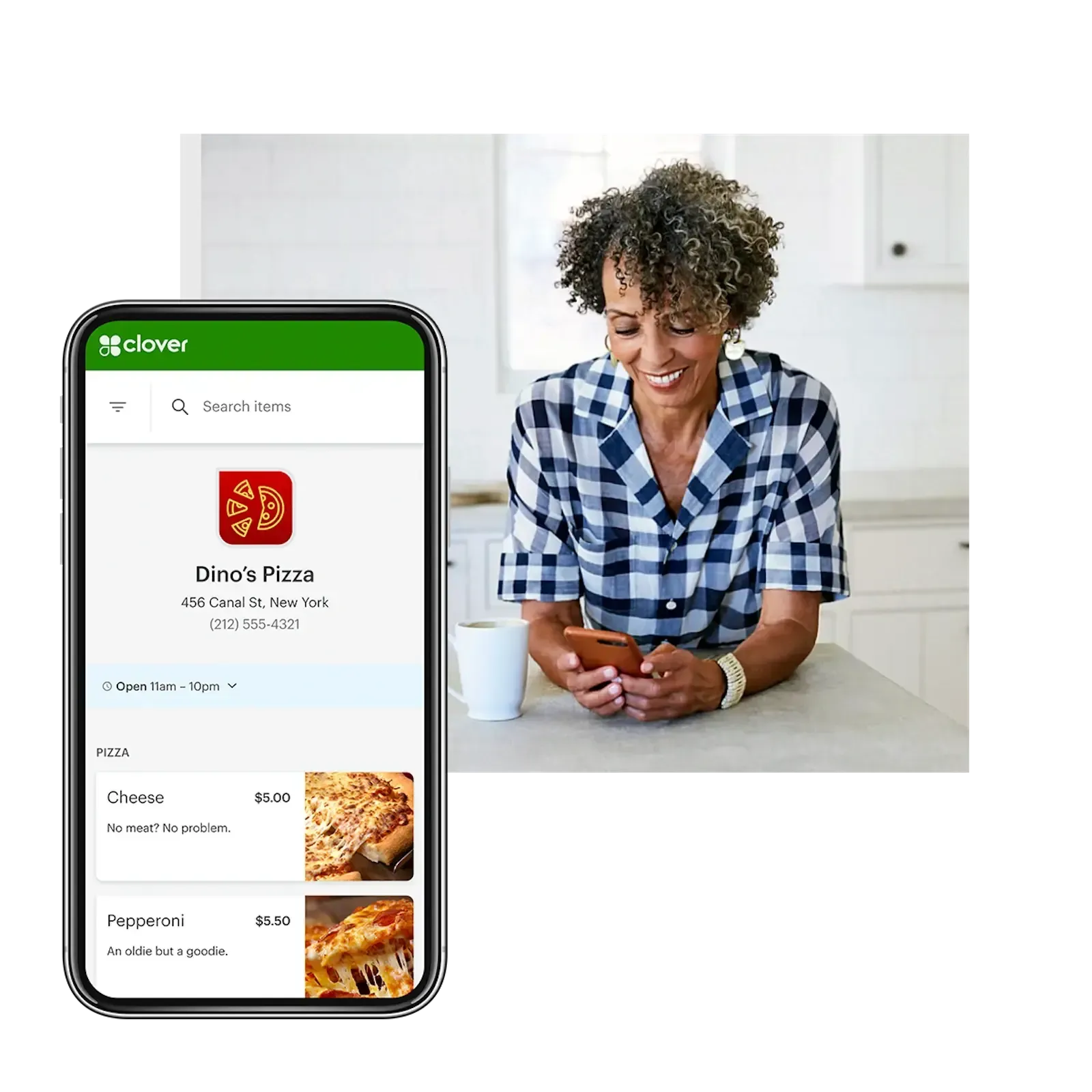
In today’s digital world, your website is often the first interaction potential customers have with your restaurant. A thoughtfully designed, visually appealing, and user-friendly website can not only create a positive first impression but also drive more foot traffic and online orders. An effective website provides a seamless online experience, building trust and excitement that ultimately converts website visitors into loyal customers. VIV, a leader in website design and online ordering solutions, works closely with restaurant owners to create customized sites that meet modern demands and enhance the customer journey. In this post, we’ll dive into how a well-designed website can increase foot traffic, boost online orders, and provide long-term benefits for your restaurant. Why Your Restaurant Needs a Well-Designed Website First Impressions Count Your website is the digital face of your restaurant, and a well-designed site can make a powerful first impression. Imagine a potential customer searching for a restaurant in your area and landing on your website. A clean, easy-to-navigate website with stunning visuals, engaging content, and essential information can make the difference between a new customer and a missed opportunity. VIV’s website design services focus on creating visually appealing websites that convey the essence of your restaurant’s unique personality and quality. Increased Visibility Through SEO Search engine optimization (SEO) is essential for helping your restaurant appear in relevant search results. An optimized website that includes relevant keywords, mobile responsiveness, and local SEO strategies can rank higher in search engine results, making it easier for potential customers to find you. VIV incorporates SEO best practices into every website design, ensuring that your restaurant is visible to local customers who are searching for a great dining experience. Showcase Your Menu and Atmosphere High-quality visuals and an interactive layout allow customers to experience a bit of your restaurant online before they ever step inside. By showcasing your menu, ambiance, and unique offerings, you can entice customers and build excitement for their visit. VIV’s design team works with you to bring your restaurant’s atmosphere to life online, using engaging content and stunning visuals that invite customers to see, read, and ultimately visit. Enable Online Reservations and Ordering Providing online reservation and ordering options adds convenience for customers, making it easier for them to engage with your restaurant. An online reservation system allows customers to plan ahead and secures their spot, while an online ordering feature lets them enjoy your menu from home. VIV’s integrated systems ensure that online reservations and ordering are easy to use and seamlessly align with your website’s design, enhancing the user experience and encouraging engagement. The Power of a Well-Designed Website in Driving Foot Traffic Optimizing for Local SEO Local SEO is key to increasing foot traffic for your restaurant. By optimizing your website with local keywords, integrating Google Maps, and featuring contact information prominently, you make it easier for nearby customers to find you. VIV’s SEO services include local SEO techniques that help your restaurant rank in local search results, ensuring that people in your area can easily discover your location. Creating Clear Calls-to-Action (CTAs) A well-placed, clear call-to-action can guide users toward specific actions, such as visiting your restaurant, booking a table, or placing an online order. CTAs like “Book a Table Now” or “Order Online” act as friendly nudges that make it easier for customers to choose you. VIV crafts effective CTAs that align with your brand’s voice and gently encourage website visitors to take the next step, whether it’s visiting in person or ordering online. Building Trust Through Testimonials and Reviews Potential customers are more likely to visit your restaurant if they see positive reviews and testimonials from others. Displaying customer feedback on your website not only builds credibility but also enhances local SEO. VIV integrates testimonials and review sections into your website, so potential customers can see positive experiences and feel reassured about choosing your restaurant. VIV’s Approach to Designing Effective Restaurant Websites VIV understands that every restaurant is unique, and they approach each project with a commitment to creating a custom website that reflects your brand, meets your goals, and drives tangible results. Here’s how VIV helps you create a website that serves as an effective extension of your restaurant: Brand-Driven Custom Web Design Your restaurant’s brand should shine through on your website, and VIV’s design team works closely with you to bring that vision to life. From color schemes and typography to layout and imagery, every element of your website is customized to align with your brand identity. A well-branded website reinforces your restaurant’s personality and leaves a lasting impression on visitors, making them more likely to choose your establishment. Mobile Optimization for Easy Access With the majority of online searches happening on mobile devices, having a mobile-friendly website is essential. VIV ensures that your website performs seamlessly on smartphones and tablets, so customers can easily find you and explore your menu while on the go. Mobile optimization improves user experience, which can lead to higher foot traffic and more online orders. SEO Strategy Tailored to Local and Restaurant-Specific Needs VIV integrates a comprehensive SEO strategy that includes on-page and local SEO, making it easier for your restaurant to rank for relevant keywords. By focusing on local search terms and industry-specific language, VIV helps increase your visibility in search results, attracting more organic traffic from potential customers in your area. Seamless Online Ordering Integration Online ordering has become a necessity for restaurants, and VIV offers a user-friendly ordering system that integrates directly into your website. This feature simplifies the process for customers, allowing them to place orders without leaving your site. With an integrated online ordering system, you maintain control over the ordering experience, build stronger customer relationships, and avoid high fees from third-party platforms. Key Features of a High-Impact Restaurant Website Stunning Visual Content High-quality images and videos can capture the essence of your restaurant and entice customers to visit. From photos of signature dishes to videos showcasing your ambiance, visual content is a powerful tool. VIV works with you to select or create images that bring your brand to life, enhancing the appeal of your website. Easy-to-Navigate Menu Pages The online menu is one of the most important sections on a restaurant’s website. VIV creates menu pages that are easy to read, interactive, and aesthetically pleasing, allowing customers to view item descriptions, prices, and dietary options effortlessly. A well-structured menu page enhances user experience and makes it easier for customers to make dining decisions. Real-Time Online Ordering and Reservation System With VIV’s real-time ordering and reservation system, customers can place orders and make reservations at their convenience. This feature is designed to handle peak traffic, ensuring smooth transactions even during busy times. Integrated payment options simplify the checkout process, creating a hassle-free experience that encourages repeat orders. Integrated Contact Information and Maps Making it easy for customers to contact or locate your restaurant is essential. VIV includes clear contact information and an embedded Google Map on your website, so customers can find you with ease. This user-friendly feature drives more in-person visits and makes a positive impact on local SEO. Customer Feedback and Loyalty Programs Displaying customer feedback and offering loyalty programs can encourage repeat visits and build trust. VIV can integrate a feedback section or loyalty program on your website, encouraging customers to share their experiences and come back for more. How a Well-Designed Website Boosts Online Orders Offering Direct Online Ordering Online ordering directly through your website keeps more profits in-house, reducing dependency on third-party delivery apps. VIV’s ordering system allows you to control the customer experience, manage your menu in real-time, and monitor order trends, providing valuable insights into customer preferences and sales performance. Promotions and Special Offers Highlighting limited-time promotions and special offers directly on your website can drive more online orders. VIV can help you create pop-ups or banners to showcase discounts, seasonal items, and exclusive deals, giving customers a reason to place their order. Personalized Customer Experience A customized website provides a unique experience tailored to your brand, allowing customers to feel connected and valued. VIV designs every element of your website with your customers in mind, creating a digital environment that makes customers more likely to visit again. The VIV Advantage for Restaurant Websites VIV is dedicated to creating websites that deliver results for restaurants. By focusing on enhancing the customer journey, they go beyond design to offer integrated tools for online ordering and reservations. With VIV’s experience in the restaurant industry, they understand the importance of a website that not only looks great but also functions smoothly and drives real results. Conclusion For restaurants looking to increase foot traffic and online orders, a professionally designed website is a must. By investing in a website that is both beautiful and functional, you’ll create a seamless online experience that attracts customers, showcases your brand, and encourages both in-person visits and online orders. VIV offers a complete solution for restaurants, from customized web design to integrated online ordering, ensuring your website reflects your brand’s quality and meets the expectations of today’s customers. For more information on how VIV can transform your restaurant’s online presence, visit our online ordering page .

VIV, a leading B2B SaaS marketing & technology group, is proud to announce its inclusion in the 2024 Inc. 5000 list. VIV ranked in the top 31%, placing 1,556th out of 5,000 of America’s fastest-growing private companies. This list, which has previously featured household names like Microsoft and Intuit, represents a unique look at the most successful companies within the American economy’s most dynamic segment—its independent businesses.

In today's digital age, having a solid online presence is vital for the success of small businesses. A well-designed, user-friendly website helps you attract and engage potential customers and plays a crucial role in search engine optimization (SEO). In 2023, with evolving technology and changing consumer preferences, updating your website is more important than ever. In this article, we'll explore why small businesses must prioritize website updates this year to stay competitive and maximize their SEO efforts. Enhance User Experience: User experience (UX) is critical to website performance and SEO. As search engines become more sophisticated, they prioritize websites that provide excellent user experiences. Updating your website can improve navigation, load times, and mobile responsiveness, creating a seamless and enjoyable experience for your visitors. A positive UX will result in longer visit durations, lower bounce rates, and increased chances of conversion, all of which contribute to improved search engine rankings. Stay Ahead of Design Trends: Website design trends evolve rapidly, and outdated websites can appear unprofessional and drive potential customers away. Upgrading your website's design in 2023 allows you to incorporate the latest visual elements, modern layouts, and engaging multimedia content that captivate your target audience. A visually appealing and contemporary website reflects positively on your brand, increasing customer trust and credibility and ultimately improving your SEO efforts. Optimize for Mobile: Mobile internet usage has been steadily increasing, and search engines now prioritize mobile-friendly websites in their search results. Ensuring your website is optimized for mobile devices is crucial for SEO success in 2023. Responsive design, fast loading speeds, and easy navigation on smartphones and tablets will improve user experience and increase your website's visibility on search engine result pages (SERPs). By updating your website to be mobile-friendly, you can tap into a wider audience and boost your SEO rankings. Leverage Voice Search Optimization: The rise of voice-activated devices and virtual assistants has significantly impacted search behavior. More users are turning to voice search to find information, products, and services. To stay competitive, small businesses must optimize their websites for voice search in 2023. Upgrading your website to include conversational and natural language keywords, structured data markup, and concise, informative content tailored to voice queries will help you rank higher in voice search results, leading to increased organic traffic and visibility. Implement Structured Data Markup: Structured data markup, or schema markup, provides search engines with additional context about your website's content. By incorporating schema markup into your updated website, you can enhance search engine understanding, increase visibility in rich snippets, and improve click-through rates. Structured data can highlight key information such as product details, business hours, reviews, and events, making your website more informative and enticing for users and search engines. In 2023, updating your small business website is essential for maintaining a competitive edge and optimizing your SEO efforts. By enhancing user experience, adopting modern design trends, optimizing for mobile devices and voice search, and implementing structured data markup, you can position your website for success. Embrace the evolving digital landscape, cater to changing consumer preferences, and watch your website rise in search engine rankings, driving organic traffic and boosting your small business's growth and profitability.